As Magooshers, all of us are constantly working to figure out how we can make our customers’ test prep experience better every day, whether through new mobile apps, web features, or anything else that might enhance their studying. This means on any given day, we on the product development team have a lot of things on our plate, from big projects to bug fixes to incremental feature enhancements; some of these ideas are user-requested, while others are come from our team here at Magoosh. Regardless of where the idea comes from, we’re guided by our mission to make test prep more accessible, fun, and convenient. I’d like to walk you now through our process of product development: how we decide what to build, how it gets built, and how we launch it.
Get ideas from everyone and then prioritize
At Magoosh, we’re all in contact with our students. We’re either talking to them over the phone, meeting them for coffee, or answering their questions over email. Through all of these activities, we get a sense of what products would better help our customers. Each Monday, we meet to talk about different ideas and prioritize them based on what we think would have the most impact for our students.
During these meetings, we discuss a variety of ideas, big and small. We then prioritize these ideas based on project complexity, impact on our customers, and other initiatives we have going. Everyone in the company is welcome to come to the meeting and provide input. We each do different things and see different parts of the product, so it’s incredibly helpful to have a variety of voices in the room informing our decision throughout the development process.
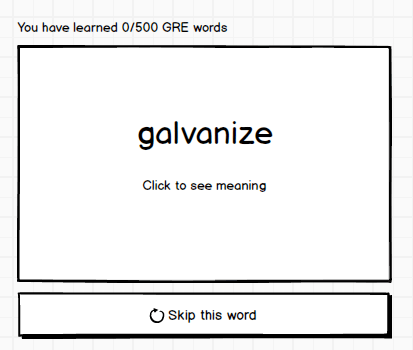
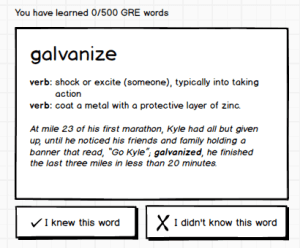
One of the ideas we discussed was a flashcard app for smartphones. More than other standardized exams, the GRE tests for quite an advanced level of vocabulary. We previously wrote a blog post and an eBook with 350 common and challenging GRE words. From this list we put together, we noticed that students would either create their own physical flashcards or upload our content to other digital flashcard products, like Quizlet. To make it easier for students to learn vocabulary, we decided to create our own flashcard product that had common, basic, and challenging GRE words built-in.
After we decide what to build, we’ll start to pull together a basic prototype that illustrates the main pages and user experience for the application. For our flashcard app, this is what it looked like using Balsamiq.
Use what you’ve got–leverage your team and customers
Each of us has our own perspective, which is helpful. But over time, we’ve learned we are not our customers; what makes sense to us might not make any sense to our students. Instead of testing at the end of our product development process, we test early and often. We use both our internal team as well as some of our customers to test any new products we develop. For a project that’s still in early stages, we’ll rely on our internal team to test the user experience. We’ll listen for general themes during these quick user-tests and change the prototype based on what we’re hearing in between user-testing sessions.
When we feel more comfortable with what we have, we’ll open it up to our loyal customers; some of our customers have joined our Beta program, meaning they’re open to using new products that might still have some bugs/issues. We do this to get even more feedback from customers. We’ll send them a quick email with a link to the web version of our product.
Along with this, we’ll ask them to fill out a super simple Google Form to get their feedback. We’ll ask them what they would rate this app on a scale of 1-5, what they liked, what they didn’t like, and what they wish this product would have. Similar to our initial in-house user-testing, we’ll look for general themes that arise from our students and incorporate their feedback into the product.
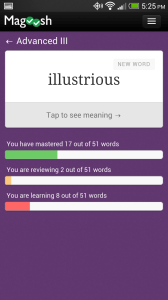
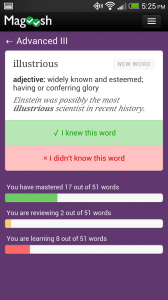
From our survey, we also get an idea of how people would rate the product in the app store 🙂 When we start seeing consistent 5’s in our survey responses, we know our product is in good shape, and we’ll publish it to the app store. With our flashcard app, instead of selling the app or enabling in-app purchases, we thought we’d put it in the Google Play and iOS stores for free and use it as a way for students to learn about and get familiar with Magoosh. Here are screenshots of our Android app.
It’s in the store–now spread the word
Simply publishing the app isn’t enough. We want students to discover it. To get the word out about our flashcard app, for example, we sent an email to our current GRE students informing them about the new product’s availability in the store. Since we know whether a student has an Android or iPhone, we can craft custom emails to these two segments with links in the email to the appropriate app stores. This removes much of the friction in searching and finding the app in the store.
As a student uses the app, we track statistics such as the number of cards he or she goes through. When the student has gone through approximately 100 words, we send them another message asking them to rate the app in the store. Again we provide a link to the app store in this email so it’s super easy for them to write the review and rate the app. We wait until they’ve gone through a lot of cards because we think this is a good indicator that they are with the product.
4.7 stars for our iPhone app with 250 reviews and 4.6 stars for our Android app with 696 reviews; the proof is in the ratings and reviews 🙂
Never stop seeking feedback
Students sometimes also respond to these emails and request additional features. In fact, one of the features we’re working on right now enables the student to reset a deck of cards. This will change the status of the deck from mastered to new so they can go through them as if they were brand new, a feature request that came up repeatedly in the emails we received from our students. We’re listening. 🙂 We also get ideas for new products from these emails. One of the products we’re developing right now is a quiz app. Stay tuned!
The development process I’ve just described has grown over time to be a built-in part of Magoosh’s culture and way of doing things, and it’s been working for us. It’s how we currently do things, but, at the same time, we’re not married to it. As our co-founder Bhavin wrote in a previous blog post, change > status quo. We’re always open to doing things differently if we think it will help our students!